micro:bitなピンボールを作ってみた!
ピンボール工作キットに、くるくるセンサーとLEDテープをプラスして、micro:bitなピンボールを作ってみました!
ピンボール工作キットでひととおり楽しんだ後、もっとおもしろいステージを作りたくなった!という人向けの内容です。まだピンボール工作キットを組み立てていない人は、オリジナルのピンボールを作ってみた!もご覧ください。
用意するもの

- 組み立て済みのピンボール工作キット 1台
- micro:bit(マイクロビット)のフルカラーシリアルLEDテープ 1本
- micro:bit(マイクロビット)とくるくるセンサーキット
- micro:bit本体 1台
- ワークショップモジュール 1台
- USBケーブル 1本
- くるくるセンサーキット
- フォトインタラプターモジュール × 1台
- コネクターコード(45cm) × 1本
- 本体パーツ × 1セット
- 円盤(白) × 1個
- スリット付き円盤 × 1個
- シャフト × 1本
- ネジ × 2本
- パソコン(インターネットに接続可、USBポート付き)
- 単4電池 3本
- ドライバー
- 千枚通し
- 両面テープ
工作
くるくるセンサーの組立と取り付け
くるくるセンサーキットの中に組み立て方説明書が入っているので、それを見ながら進めてください。同じ内容のPDFはこちらです。
工程3の、円盤型パーツとフォトインタラプターモジュールを組み合わせるところが、少しわかりにくいかもしれないので補足説明します。

まずフォトインタラプターモジュールの「コの字」部分に円盤型パーツを入れてから、白い樹脂パーツへ差し込んでください。
ポイント!:「コの字」の部分は赤外線LEDと赤外線センサーが対面していて、その間をスリット入りの円盤パーツ(ピンボールではくるくる回る十字パーツ)が回転すると、赤外線LEDが通ったり遮断されたりしますよね。くるくるセンサーは、光が届いたり届かなかったりすることで、回転していることを検知する仕組みになっています。


次に組み立てたくるくるセンサーの取り付けについて、説明書に載っていない部分を少し補足します。
説明書にあるとおりピンボール本体の裏側に両面テープで貼り付けたら、右下の空いている穴にコードを通して、コネクターを表側に出します。そしてコネクターをワークショップモジュールのP0ピンに差し込みます。





LEDテープの取り付け
スチレンボード枠の内側はビー玉の通り道なので、そこに直接LEDテープを貼ってしまうと、ビー玉がうまく転がらなくなってしまうので、厚紙で高さを出し、ビー玉が当たらない位置に設置しましょう。
下の画像は2cm幅で30cmの厚紙を2枚用意しました。だいたいステージ枠の中心に左右均等にくるように両面テープで貼り付けます。これはビー玉の飛び出し防止にもなりますよ!



厚紙の下部はビー玉が通るので、上部にLEDテープを貼っていきます。
このLEDテープにはあらかじめ両面テープがついていますが、これがかなり強力で、一度貼ると剝がしにくいです。紙に貼ってしまうともう剥がせません。
LEDテープは他にもさまざまな作品に使える汎用性の高いパーツなので、はじめからついている両面テープは使わず(なんなら剥がしてしまってもOK)、セロハンテープや粘着力の弱めな両面テープで工作することをおススメします。(1本2000円はかなり高価ですので...)
LEDテープのコードは、くるくるセンサーをつないだみたいに、左下のワークショップモジュールに差し込みます。コードの長さに注意して、LEDテープを固定してくださいね。


プログラミング
冒頭の動画にあるピンボールは、micro:bitにこのような命令を与えて動かしています。
- 十字パーツが回転したらポイントを1点追加して、数をmicro:bitに表示する
- ポイントが追加されたら、「ジ・エンターテイナー」のメロディを1度だけ鳴らす
- ポイントが追加されたら、「ジ・エンターテイナー」のメロディが鳴っている間じゅう、LEDテープをレインボーに光らせ、その後消灯する
- Aボタンを押したらポイント数をリセットする
くるくるセンサーについていてる赤外線センサーを使って、十字パーツが回転していることを調べ、得点を入れたり音を鳴らしたり、拡張機能「neopixel」で外付けのLEDテープを「指定した条件で点灯させる」プログラムを作ります。
はじめてmicro:bitのプログラミングに取り組む方は、こちらのページを最初にご覧ください。プログラミングのやり方などを解説しています。
まずはじめに、外付けのLEDを光らせるためのブロックを使えるようにします。
- ツールボックスにある「高度なブロック」を開いて、その中にある「拡張機能」をクリックしてください。

- 「neopixel」を選んでください。見つからない場合、検索窓で「neopixel」で検索してみましょう。

- ツールボックスの中に「neopixel」のブロックがリストされているのが確認できましたか?これでLEDテープ用のブロックが使えるようになります。

ではプログラムを順番に作っていきます。
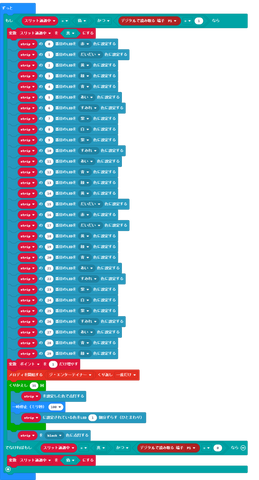
- 「最初だけ」のブロックでは、ポイントを0にしておくこと、くるくるセンサーが回っていないこと、LEDテープを使いますよ、ということをmicro:bitに伝えておきます。今回、変数は3種類使っていきます。

- LEDひとつひとつに色を設定したため、「ずっと」のブロックがとんでもなく長くなってしまっていますが、、、ここでは「スリットを通過した」すなわち十字パーツが回転したことを検知したら、LEDを光らせ、ポイントを1加算し、メロディを鳴らすというプログラムになっています。
LEDの光らせ方を少し工夫しました。30個のが一斉に点灯するのではなくて、パチンコ台によくあるように光がぐるぐる回っているようにしたかったので、100ミリ秒の「一時停止」ブロックと、「LED1個分ずつずらす(ひとまわり)」ブロックを使いました。またメロディが鳴り終わるまで光っていてほしかったので、「繰り返し」ブロックも使っています。35回というのは何度も試した結果の回数です!
- 「ずっと」のブロックをもう一つ出して、「数を表示」ブロックと、変数の「ポイント」ブロックを中に入れます。これでゲーム中、ポイントがずっと表示された状態になります。

- 最後です。ポイントをリセットできるようにしておきましょう。「ボタンAが押されたとき」ブロックに「変数 "ポイント" を0にする」ブロックを入れます。

色々と壁にぶち当たりながら、やっと完成したプログラムはこちらです。どうぞ参考にしてください!
