micro:bitでお知らせ機能付き貯金箱を作ってみた!
micro:bitスターターキットに、フォトインタラプターを追加して、コインが入ったらmicro:bitにハートマークが表示されて、ピコーンと音を鳴らして知らせてくれる貯金箱を作ってみました。

- micro:bit(マイクロビット)のスターターキット ver.2
- micro:bit本体 1個
- USBケーブル 1本
- 電池ボックス 1個
- 透明ケース 1個
- (参考商品)フォトインタラプター 1個
- (参考商品)コネクターベース 1個
プログラミング
今回の貯金箱はこのような命令で動かします。
- micro:bitがコインの通過を検知したら、LEDにハートマークを表示する
- 1と同時に「ピコーン」と音を鳴らす
今回のプロジェクトでは、micro:bitにフォトインタラプターという赤外線センサーを接続して、貯金箱に「コインが入ったかどうか」を調べ、LEDに「指定した条件のアイコンを表示」させ、さらに「指定したメロディを鳴らす」プログラムを作っていきます。

フォトインタラプターの「コの字」の部分は赤外線LEDと赤外線センサーが対面していて、その間をコインが通過している間は、赤外線LEDが遮断されますよね。センサーに光が届かなかったことで、micro:bitはコインが貯金箱に入ったことを感知する仕組みになっています。


はじめてmicro:bitのプログラミングに取り組む方は、こちらのページを最初にご覧ください。プログラミングのやり方などを解説しています。
それではプログラミングです。
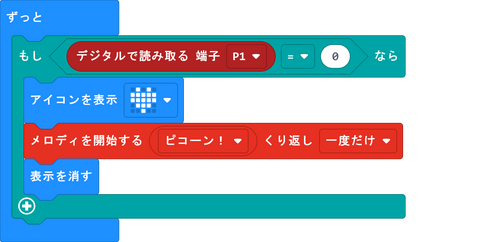
- フォトインタラプターから送られてくる、コインの通過を知らせる信号を読み取るために、高度なブロックの「入出力端子」の中にある「デジタルで読み取る」のブロックを使います。コインが通過していない時のセンサーの値は1、通過している時の値は0なので、「もし読み取った値が0だったら~」という条件にすればいいのです。論理のブロックを組み合わせてこのようになります。端子は、実際に接続しているピンを指定してください。今回はP1を指定します。

- 次に、基本ブロックの中にある「アイコンを表示」ブロックを論理ブロックの中に入れて、アイコンをハートマークにします。

- 続いて、「ピコーン」の音を鳴らすブロックです。音楽ブロックの中にある「メロディを開始する」ブロックを使います。メロディは「ピコーン」に変更し、繰り返しはしないでおきます。

- このままだとLEDにハートが表示されたままになってしまうので、「表示を消す」ブロックを入れておきましょう。基本ブロックの中にあります。

- シュミレーターでプログラムの動作を確認しましょう。ハートのアイコンが表示されて、ピコーンと音が鳴ったらOKです!

- シュミレーター上で問題なく動いていたら、micro:bitにプログラムをダウンロードし、動かしてみましょう。プログラムのダウンロードの仕方についてはこちらを参考にしてください。
完成したプログラム
工作
今回は紙パックを使った工作例を紹介します。身の回りにある材料を上手く使ってオリジナルの貯金箱を作りましょう!まずはmicro:bitとフォトインタラプターの準備から!
- micro:bitにコネクターベースを取り付けます。ネジの裏から手でナットを回して締めてから、最後にドライバーを使ってしっかり締めてください。

- 次に、コインが確実にフォトインタラプターのコの字部分を通過するように仕掛けを用意しましょう。写真のように、厚紙でコインの通り道を作って、コイン投入口から傾斜をつけて、滑り台のようにするとフォトインタラプターまでうまく転がってくると思います。滑り台の型データはこちらに用意しています。

-
次にフォトインタラプターをコネクターベースにつなぎます。コードを真ん中のP1ピンに差し込みましょう。さきほどプログラミングで接続ピンを「P1」に指定したのはこのためです。どこのピンでもいいのですが、今回は見た目的に真ん中が一番きれいに仕上がると思います!

- 貯金箱本体にいきましょう。500mlの紙パックの上部を開いて平らな上蓋にし、コイン投入口を作ります。500円玉の直径26.5mmを目安に、若干余裕をもってカットしてください。また、内側にフォトインタラプターの滑り台を設置するので、コインが転がる幅を考慮して、投入口は貯金箱の中心ではなく端の方に作りましょう。



-
写真のように、両面テープを使って滑り台とフォトインタラプターを貼り付けます。


- フォトインタラプターのコードとmicro:bitは外側に出すので、貯金箱の下の方に穴をあけて通しておきましょう。

- あとは外側のデコレーションです!色画用紙で覆っていきましょう。

-
上蓋は、入れたコインを取り出せるようにマジックテープを使って開閉式にしてみましたが、閉じてしまっても構いません。

- うさぎの絵を貼って、micro:bitを持っているみたいにしてみました!micro:bitは透明ケースに入れてから両面テープで貼り付けています。



- 最後に電池ボックスを繋いだら完成です!全体のバランスを考えて、電池ボックスはmicro:bitの真裏に固定することにしました。(後から思いましたが、開閉式の貯金箱にするなら、電池ボックスも貯金箱の中に入れて隠せば良かったかもしれません...涙)


最後まで見てくださりありがとうございます!
他にも、コインが入った数を表示したり、拡張パーツを追加して動きを加えることもできると思います。またこのブログでもアレンジバージョンを紹介したいと思いますのでお楽しみに!
