micro:bitでハートのステッキを光らせてみた!
micro:bitの工作キットを使って、傾ける方向によって色が変わるステッキを作ってみましょう。
用意するもの

- micro:bit(マイクロビット)で光るハートのステッキ工作キット
- micro:bit本体 1個
- ワークショップモジュール 1個
- フルカラーLEDボード(ハート型)1個
- USBケーブル 1本
- パソコン(インターネットに接続可、USBポート付き)
- 単4電池 3本
- フィルムラップの芯 1本
- 飾り物(マスキングテープなど)
- 厚みのあるタイプの強力両面テープ
- はさみ
プログラミング
ハートのLEDボードはこのような命令で動かします。
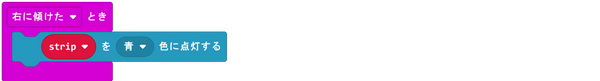
- micro:bitを右に傾けたとき(ステッキを3時の方向に向けたとき)に、LEDボードを青色に点灯する
- micro:bitを左に傾けたとき(ステッキを9時の方向に向けたとき)に、LEDボードを黄色に点灯する
- micro:bitのロゴが上になったとき(ステッキを12時の方向に向けたとき)に、LEDボードを青色に点灯する
ハートステッキのプロジェクトでは、micro:bitの加速度センサーを使って「傾き」を調べ、拡張機能「neopixel」で外付けのLEDボードを「指定した条件で点灯させる」プログラムを作っていきます。

はじめてmicro:bitのプログラミングに取り組む方は、こちらのページを最初にご覧ください。プログラミングのやり方などを解説しています。
まずはじめに、外付けのLEDを光らせるためのブロックを使えるようにします。
- ツールボックスにある「高度なブロック」を開いて、その中にある「拡張機能」をクリックしてください。

- 「neopixel」を選んでください。見つからない場合、検索窓で「neopixel」で検索してみましょう。

- ツールボックスの中に「neopixel」のブロックがリストされているのが確認できましたか?これでハートLEDボード用のブロックが使えるようになりました。

それではハートステッキのプログラミングです。
- まず、「neopixel」の中から「変数stripを端子0に接続しているLED24個~にする」ブロックを取り出して、基本ブロックの「最初だけ」の中に入れます。これはmicro:bitに、“ハートのLEDボードを使いますよ”と教えてあげるプログラムです。

- 端子はP0を選択してください。これは後ほどモジュールを組み立てる際、LEDボードのコードをどのピンにつなぐのかを指定しています。ハートLEDボードには17個のLEDが搭載されているので、ブロックのLEDの数値は「17」と入力してください。モードは「RGB(GBR順)」のままで大丈夫です。

- 次に、micro:bitを右に傾けたら、を青色に点灯させるプログラムです。「ゆさぶられたとき」ブロックと、「neopixel」の中の「stripを赤色に点灯する」ブロックを使います。

- 同じように「左に傾けたとき」と「ロゴが上になったとき」のブロックを組んでいきましょう。

- シュミレーター上で問題なく動いていたら、micro:bitにプログラムをダウンロードし、動かしてみましょう。プログラムのダウンロードの仕方にについてはこちらを参考にしてください。
完成したプログラム
工作
今回はフィルムラップの芯を使った工作例を紹介します。身の回りにある材料を上手く使ってオリジナルのステッキを作りましょう!
-
ワークショップモジュールにハートLEDボードの端子を差し込みます。コードの色とコネクタシールの色を合わせてください。プログラミングの時に端子をP0に指定したと思います。同じようにここでも「P0」と書かれた左側のピンに接続してください。

-
ワークショップモジュールに、プログラムをダウンロードしたmicro:bitを差し込みます。金色の部分が全部隠れるまで差し込んでください。

-
ワークショップモジュールに、単4電池3本を入れます。電池にはプラス(+)とマイナス(-)の向きがあるので注意してください。入れ終わったらすぐ下にある電源スイッチをOFFにしておいてください。

-
ラップの芯にマスキングテープを巻くなどして可愛くデコレーションします。

- 電池を入れた本体モジュールを土台(ラップの芯)に貼り付けます。先端部分にハートLEDボードを、その真下に本体モジュールを両面テープで貼り付けます。両面テープは、厚みのある強力タイプをおすすめします。

-
ハートLEDボードには固定用のネジとナットが付属しているので、それらを使ってもOKです!ここでは両面テープで貼り付けています。

- LEDボードのケーブルは、micro:bitとモジュールの隙間を利用するとうまく収まります。土台の下部は持ち手になるので、空けておいてください。

-
あとはお好みでデコレーションを追加して、ステッキをより可愛く仕上げてみてください。写真の作例では、アクリルストーンのシールを貼ってみました。

- これで完成です!他にもA、Bボタンをトリガーに音を鳴らしてみたり、
LEDの光らせ方を変えてみたり、オリジナルのステッキを作って遊んでみましょう!

